外部スタイルシートでHTMLを軽量化!
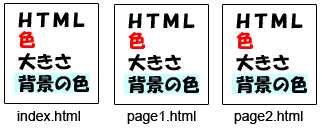
ホームページ作成ソフトで作ったHTMLファイルは、タグに直接色や線の太さなどの指示を書き込んであります。

ホームページ内のページ数が増えると、後でデザインを変えるのが大変。そしてHTMLタグを見てもさっぱりわからない。そのような状況は、外部スタイルシートを1ページ導入することでびっくりするくらいイメージチェンジが楽になります。

でも、スタイルシートやHTMLを辞書のように説明したサイトを訪れただけでは、なかなかスタイルシート導入への一歩が踏み出せません。HTMLも色々ありすぎて何を使ったらいいのかわかりません。HTMLもスタイルシートもなかなかマスターできないのは、HTMLタグの種類をたくさん使いすぎてソースが汚いからです。
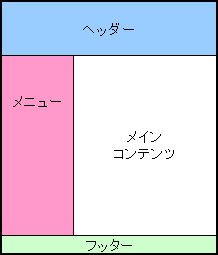
では、もしHTMLタグを1種類だけ使って下記のようなレイアウトができたらどうでしょう?

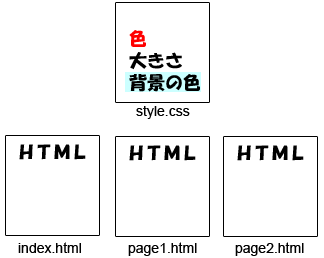
超シンプルHTMLタグで、デザインをスタイルシートに任せることで、こんなレイアウト・デザインのホームページをたった1種類のHTMLタグだけでレイアウトすることが可能です。(ややこしいテーブルタグは一切使いません)
このサイトは、HTMLタグのソースもスタイルシートもさっぱりわからない、という方たちが、シンプルで美しい構造のHTMLタグが好きになってしまうスタイルシート講座です。
まずは基本のHTMLファイルを理解しましょう。 HTMLファイルとはホームページファイルで、メモ帳などにHTMLタグを使って表記します。HTMLタグには私も覚え切れないほどたくさんのタグがあります。 でも実際に...(HTMLタグ入門講座の続きを読む)
実際にホームページの元となるHTMLファイルをみなさんに書いてもらう前に、パソコンの環境を整えましょう。 HTMLファイルとかCSSファイルと言うのは、実は「拡張子」の名前なんです。 「拡張子」って聞いたことあ...(拡張子とHTML・CSSファイルの続きを読む)
HTMLエディターとは、HTMLファイルを書くためのソフトのことです。 巷にはDreamweaverやホームページビルダーなど、有料のなソフトがたくさんありますが、スタイルシートをマスターするには必要ありません...(無料のHTMLエディターのおすすめの続きを読む)
インターネットエクスプローラーでホームページのHTMLソースを見る場合、メモ帳で開くように設定されています。でも、euc-jpやUTFなどの文字コードのサイトのソースは文字化けしてしまいます。このソースをメモ帳...(ソースをメモ帳以外で開く設定の続きを読む)
HTMLエディタもインストールしましたので、早速ホームページをHTMLで作成してみましょう。 ホームページは、HTMLタグというコードを使って書かれています。基本の枠組みは下記になります。HTMLを書く上で、最...(初ホームページをHTMLで作成の続きを読む)
HTMLタグは、大きく分けてブロックレベル要素とインライン要素の2種類があります。この理解はスタイルシートでタグにデザインを加えていく上でとても重要です。 実際、ブロックレベル要素とインライン要素の2種類のHT...(ブロックレベル要素とインライン要素の続きを読む)
HTMLの基礎やルールが分かったところで、HTMLタグを変な風に覚える前に、スタイルシートのルールを説明します。 下記のHTMLタグをコピーして、新規でテスト用のindex.htmlファイルを作ってみましょう。...(スタイルシート入門講座の続きを読む)
直接HTMLファイルの各タグに色などのデザイン情報を書き込むと、ホームページのページ数が増えてからサイトのイメージチェンジをする際、全部のHTMLファイルを書き換えなければならず大変です。 HTMLタグのソース...(外部スタイルシートとhtmlを分けるの続きを読む)
HTMLの基礎と外部スタイルシートの基礎が理解できたところで、もっと細かなデザインをスタイルシートで行っていきましょう。 今回は下記のHTMLタグのサンプルを使って説明します。外部スタイルシートはまだ何も記入し...(スタイルシートのclass名とは?の続きを読む)
スタイルシートのIDは、一つのHTMLファイルの中で一度しか使えません。なんだか使いにくいものに感じますが、実はCSSのIDはとても便利な機能を持っています。 よく、こんな感じのレイアウトになっているホームペー...(スタイルシートのIDとは?の続きを読む)
複雑なテーブルタグを使わなくても、スタイルシートで簡単にテーブルのようなレイアウトを作ることができます。スタイルシートのIDとは?で説明したときのページのレイアウトをもう一度確認してみましょう。 このようなペー...(CSSとテーブルのレイアウトの続きを読む)
HTMLソースを<div id="ID名">でヘッダーやメニューをエリア分けし、スタイルシートのfloatプロパティでメニューとメインコンテンツを左右に分けることができました。し...(レイアウトの幅をCSSで指定するの続きを読む)
スタイルシートを上手に使いこなしている人は、たいていHTMLタグは手打ちです。ホームページ作成ソフトで作ってしまうと、ソースがごちゃごちゃして何がなんだかわからなくなってしまうからです。 シンプルな基礎の基礎的...(HTMLタグとCSS まとめの続きを読む)