外部スタイルシートとhtmlを分ける
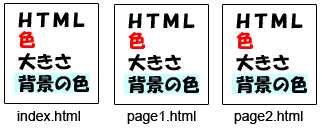
直接HTMLファイルの各タグに色などのデザイン情報を書き込むと、ホームページのページ数が増えてからサイトのイメージチェンジをする際、全部のHTMLファイルを書き換えなければならず大変です。

HTMLタグのソースをシンプルなままで、スタイルシート入門講座で<h1>タグに直接設定したデザインを適用するには、タグに書いたデザインを外部のスタイルシートに記述して、HTMLファイルから外部スタイルシートの情報を読み込めばよいのです。

<h1>にスタイル属性が入っている下記のサンプルHTMLファイルを元に、外部スタイルシートとHTMLファイルに分けてみましょう。<h1>タグにスタイル属性がごちゃごちゃ記入されていて、タグが見にくいですね。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
</head>
<body>
<h1 style="text-align:center; background-color:blue;color:#ffffff">H1タグ</h1>
</body>
</html>
H1タグ
とりあえずHTMLファイルはこのままにして、外部のスタイルシートを作りましょう。TeraPadで新規作成をクリックし、何も書いていない状態で「名前をつけて保存」をします。(無料のHTMLエディターでTeraPadのダウンロード方法を説明してあります)名前は style.css にします。拡張子 .css は、スタイルシートですという意味です。
スタイルシートができたらHTMLタグの<h1>からstyle="text-align:center; background-color:blue; color:white"部分を切り取って、元のシンプルな<h1>タグに戻しましょう。切り取った属性の、デザインを決定するスタイルの部分(text-align:center; background-color:blue; color:white)だけをstyle.cssに貼り付けます。
text-align:center; background-color:blue; color:whiteは、<h1>タグに対する情報なので、スタイルシートの一番初めにh1と入力し、デザインの値を { } で囲います。下記のCSSソースサンプルのようにスタイルシートに記入できたら、上書き保存して下さい。
これで外部スタイルシートが完成しましたが、まだHTMLファイルから外部スタイルシートを呼び出すタグを入力していません。外部スタイルシートを呼び出すタグは、HTMLファイルの<head></head>の間に記入します。下記のタグをHTMLファイルにコピーして貼り付けてください。これが外部シートを呼び出すタグになります。
上記のstyle.css部分がスタイルシートの名前です。別の名前のスタイルシートにする場合はここだけを書き換えます。すでにサイトを持っている方は、スタイルシートファイルを絶対URL(http://~)で指定することもできます。
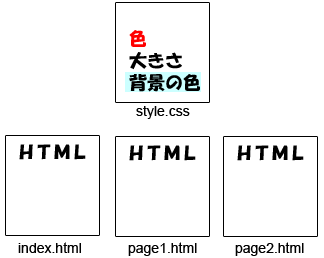
シンプルなままのHTMLファイル、外部のスタイルシートの2つのファイルができましたか?HTMLのページを増やすときも、<head>の中にスタイルシートを呼び出すタグを入れておけば、タグに情報を書き込まずに外部スタイルシートのデザインが適用されます。
下記にHTMLファイルと外部CSSファイル、ブラウザでの見え方をアップしておきます。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<h1>H1タグ</h1>
</body>
</html>
H1タグ
外部スタイルシート設置に関するまとめは下記のとおりです。
- HTMLタグはシンプルなまま、外部スタイルシートにデザイン属性を書く
- 外部CSSファイル名は、半角英数字に .css の拡張子をつけてテキストエディタで作成する
- スタイルシートにはデザインを適応したいタグを書き、{ } の中にデザインを書く
- <link rel=stylesheet type="text/css" href="●">HTMLファイルの<head>から</head>の間に外部CSSを呼び出すタグを入れる。●はスタイルシートへのURLが入る