初ホームページをHTMLで作成
HTMLエディタもインストールしましたので、早速ホームページをHTMLで作成してみましょう。
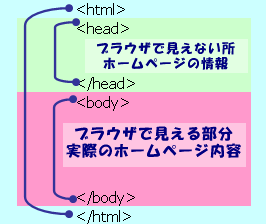
ホームページは、HTMLタグというコードを使って書かれています。基本の枠組みは下記になります。HTMLを書く上で、最低限必要な枠組みです。タグは入れ子状態で、下記のような構成になっています。

下記に実際のHTMLタグを書きましたが、このコードを暗記する必要はありません。面倒だし、覚えたくないですよね?実は、私はいまだに覚えていません。いつもコピペして使ってください。サンプルページにもっと詳しくHTMLの必須枠組みが組まれたHTMLコードを公開していますので、慣れてきたらそちらをコピーすると良いでしょう。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS">
<title></title>
</head>
<body>
</body>
</html>
- <!DOCTYPE ~書かない人もいますが、正しいHTMLを書きたいならばコピペしておきましょう。ここで記述するHTMLのタイプを宣言する記述で、HTMLファイルの最初の行に書きます。閉じるタグはありません。
- <html lang="ja"><html>タグに、lang="ja"という属性を記入すると、「このホームページは日本語で書かれてますよ」という意味になります。
- <head><head>から</head>までの間に書かれたものは、ホームページ上では見えません。そのホームページの様々な情報を書く場所です。
- <meta ~メタタグと言って、色々な属性を記述します。ここでは、「このサイトの文字コードはSHIFT_JISですよ」と言っています。閉じるタグはありません。
- <title>タイトルタグは、検索エンジンの検索結果などで表示される部分です。インターネットエクスプローラーウインドウの最上部の青いバーの部分に表示されます。
- <body><body>から</body>の間に書いたものが実際のホームページにも表示されます。
上記のような説明を読んで、分かりますか?私が初心者だったらわかりません。わからなくていいんです。
わからなくていいので(笑)、とりあえずHTMLソースサンプルコードを選択してコピーし、TeraPadに貼り付けしてみてください。(無料のHTMLエディターでTeraPadのダウンロード方法を説明してあります)
はりつけてみたら、<body>と</body>タグの間に、 初ホームページじゃ! と書いてみましょう。下記のように書けましたか?
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS">
<title></title>
</head>
<body>
初ホームページじゃ!
</body>
</html>
このファイルを保存する練習場所を作りたいので、デスクトップに「初ホームページ」という名前のフォルダを作ってください。(フォルダの作り方は、デスクトップ画面の空いている場所で右クリックし、「新規作成」→「フォルダ」とクリックします)
この「初ホームページ」フォルダの中に、コピーしたHTMLソースを保存します。
- TeraPadツールバーのファイル
- 文字/改行コード指定保存
- 文字コードをSHIFT-JISにしてOK
- (デスクトップの「初ホームページ」フォルダを指定して)
- 半角英数字で index.html という名前で保存
ホームページファイルの名前や拡張子は必ず半角英数文字です。
保存後、フォルダのindex.htmlファイルをクリックすると、インターネットエクスプローラーで下記のように表示されると思います。
はい、ここまでできたら、HTMLの90%は理解できています。残り5%は必要なタグの知識で、残り5%はデザインセンスです。
言い換えると、残り計10%は約10個程度のタグと、スタイルシートです。ウソだと思うかもしれませんが、本当です。とりあえず下記のまとめをもう一度確認して次に進みましょう。
- HTMLタグの基本枠組みは、コピー&ペーストで使いまわす
- ブラウザで実際表示されるのは、<body>と</body>タグの間だけ
- HTMLファイルは、半角英数字で .html をつけて保存する