レイアウトの幅をCSSで指定する
HTMLソースを<div id="ID名">でヘッダーやメニューをエリア分けし、スタイルシートのfloatプロパティでメニューとメインコンテンツを左右に分けることができました。しかし、それぞれのエリアに幅の指定をしないとサイトのデザインがモニタの大きさによってめちゃくちゃに見えてしまいます。ここでは幅の設定とサイトの左右の余白を自動設定にして全体を画面の中央に置く説明をします。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<div id="header">
<p>ヘッダー</p>
</div>
<div id="menu">
<p>メニュー</p>
</div>
<div id="main">
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
</div>
<div id="footer">
<p>フッター</p>
</div>
</body>
</html>
#menu{float:left}
#menu p{background-color:lavender}
#main{float:right}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
まずは全体が右と左に開きすぎているので、この幅をもう少し狭くします。ページ全体の幅を狭くしたいので、<body>から一番下の</body>の間に、新しく<div>タグを追加して、IDをcontainerとします。
<div id="container">
(中間のタグは省略します)
</div>
<body></body>
次にスタイルシートに#containerを追加して、幅を狭くしましょう。幅はwidthで設定し、今回は300px(ピクセル)にしてみます。
#menu{float:left}
#menu p{background-color:lavender}
#main{float:right}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
#container{width:300px;}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
これで幅が狭くなりました。メニューとメインコンテンツの間が開いているので、これらの幅もwidthで決めてしまいましょう。今回は外枠の幅が300pxなので、メニューを100pxにし、メインコンテンツを190pxにします。残りの10pxは余白とします。
#menu{float:left;width:100px}
#menu p{background-color:lavender}
#main{float:right;width:190px}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
#container{width:300px;}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
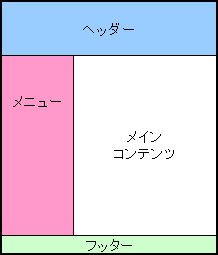
これで下記のようなホームページレイアウトになりましたね。

でも、横幅を指定しているほとんどのサイトは、どんな画面で見てもブラウザの中央にありますよね。最近では大きなワイドモニターのユーザーも増えてきましたから、300pxで指定したcontainerを中央に寄せたいです。
サイトを中央に寄せるためには、左右の余白の設定をしなければなりません。余白は margin というプロパティですが、だたmarginと指定してしまうと上下左右全ての余白の設定となってしまいます。今回は左右の余白だけを設定しますので、 margin-left:auto (左の余白を自動設定)、 margin-right:auto (右の余白を自動設定)と container のIDに書き込みます。
通常これだけでも良いのですが、インターネットエクスプローラーの5のような古いブラウザでも中央寄せさせるためには、bodyタグに対して text-align:center を追加しないと中央寄せができないので、念のためこのタグのスタイルも追加しておきます。
#menu{float:left;width:100px}
#menu p{background-color:lavender}
#main{float:right;width:190px}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
#container{width:300px;margin-left:auto;margin-right:auto}
body{text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
ここまでHTMLタグとスタイルシートの基礎が理解できたら、あとはデザインセンスだけです。HTMLのヘッダーやスタイルシートの様々なデザインはHTML-CSS.comに限らず、たくさんの辞書的サイトがあります。そこからコピー&ペーストして作成しているうちに、だんだんと覚えてしまいますよ。
- <div>でページ全体をエリア化して中央寄せ全体を囲う<div>の幅を設定し、左右の余白を自動設定にしてサイトを中央寄せ
- bodyタグに対するtext-align:center古いブラウザにも対応させる