拡張子とHTML・CSSファイル
実際にホームページの元となるHTMLファイルをみなさんに書いてもらう前に、パソコンの環境を整えましょう。
HTMLファイルとかCSSファイルと言うのは、実は「拡張子」の名前なんです。
「拡張子」って聞いたことありますか?拡張子とは、パソコンがファイルの種類を選別するのに必要な . (ドット)半角英数字3~4文字でできています。
例えばホームページのHTMLファイルの場合、 index.html というファイル名ですが、この .html が拡張子です。この拡張子を元に「HTMLファイル」と呼んでいるんですね。
メモ帳で何か文字を書いて「無題」という名前でデスクトップに保存してみてください。 無題
(メモ帳が見つからない方は、Windowsのスタートボタンをクリックして、「ファイル名を指定して実行」という項目で、 notepad.exe と入力して実行すると開きます。)
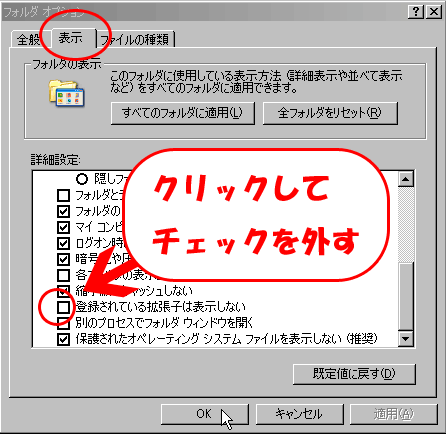
まず、マイドキュメントなどのフォルダを開いてください。上のグレーのツールバーの「ツール」をクリックして、フォルダオプションを開きます。
「表示」というタブをクリックして、右側にあるスクロールバーを一番下までスクロールさせます。下から3行目くらいに、「登録されている拡張子は表示しない」という行があります。ここに入っているチェックを外して「OK」ボタンをクリックします。

この設定をすると、拡張子が表示されるようになります。無題
これでHTMLファイルやCSSの判別がつきやすくなりましたね。
- パソコンで拡張子が見えるように設定しておく
- 拡張子は、 . (ドット)半角英数字3~4文字でできている