スタイルシートのIDとは?
スタイルシートのIDは、一つのHTMLファイルの中で一度しか使えません。なんだか使いにくいものに感じますが、実はCSSのIDはとても便利な機能を持っています。
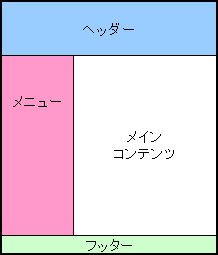
よく、こんな感じのレイアウトになっているホームページを見かけませんか?

各ページ共通のデザインのヘッダー、メニュー、フッター、メインコンテンツのサイトです。みなさんが今見ているこのhtml-css.comもこのようなレイアウト・デザインです。
こんなデザインのサイトをあなたが作ったとします。そしてヘッダーに<p>タグで一言文字を書き、メニューに<p>で別の文字を書き、メインコンテンツやフッターにも<p>を使うとします。全てのエリアで<p>タグのデザインが違ったら、どうしますか?
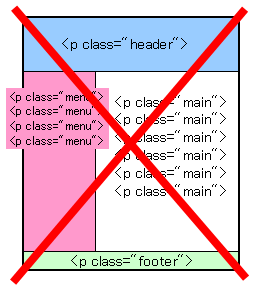
スタイルシートで各エリア分のクラス名を作って、HTMLの各エリアの<p>タグにclass名を入れますか?一つのエリアに<p>が何箇所も出てくるのに、毎回クラス名を入れるなんて、いやですすよね?タグはごちゃごちゃするし、面倒です。

こんな面倒なことをしなくても、スタイルシートにエリアをIDとして教えてあげれば、わざわざ<p class="menu">とか<p class="main">と毎回入れずに、<p>だけで別々のデザインを適応させることができるんです。便利ですよね。ここでは、このIDの説明をします。
<div>タグというのはスタイルシートを上手に使っている人は必ず使っているhtmlタグです。<div>タグのdivは、divisionの略で、区域と言う意味です。<div>タグはブロックレベル要素ですが、<p>タグのように上下の大きな余白で段落を作りませんから、デザインを適応させたりヘッダーやメニューなどエリア分けするのにとても便利です。
まずは上記レイアウトの元になるHTMLタグを用意しましょう。今回は下記のHTMLタグを使います。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<p>ヘッダー</p>
<p>メニュー</p>
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
<p>フッター</p>
</body>
</html>
それぞれのエリアを<div>タグにIDとして属性をつけます。タグにIDをつけるときは、半角スペース入力後に id="●" となります。●にIDの名前が入ります。名前は何でもいいのですが、今回はシンプルに下記のID名にしました。
- ヘッダー id="header"
- メニュー id="menu"
- メインコンテンツ id="main"
- フッター id="footer"
上記のHTMLタグに、それぞれ<div>にIDをつけて入力してみましょう。<div>はエリアですので<p>をはさむように</div>として入れ子にします。
<p>ヘッダー</p>
</div>
<div id="menu">
<p>メニュー</p>
</div>
<div id="main">
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
</div>
<div id="footer">
<p>フッター</p>
</div>
HTMLタグは以上で終わりです。あとのデザインはstyle.cssにIDのデザインを記入していきます。スタイルシートにIDを記入するときは、ID名の前に#をつけます。そして半角スペースの後に通常通りタグを書きます。#header p{ }のように書なります。各エリアのデザインは、次のようにしてみます。
- ヘッダー <p>の文字の背景色をグレー(gray)に・文字を中央揃え
- メニュー <p>の背景を薄い紫色(lavendar)に
- メインコンテンツ <p>の文字の色を紺色(navy)に
- フッター <p>の背景色を薄い紫色(lavendar)に・文字を中央揃え
ID名とタグを書いたスタイルシートは、下記のようになります。
#menu p{background-color:lavender}
#main p{color:navy}
#footer p{background-color:lavender;text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
<div>タグ内の<p>タグのデザインがそれぞれのデザインに変わりましたね。そのIDの中の<p>タグなら何度使っても同じデザインになります。ただ、これだけではこのページのトップに出ていたページレイアウトになっていません。メニューを左において、メインコンテンツを右におきたいです。次ではスタイルシートで左右のレイアウトをする方法を紹介します。
- スタイルシートのIDスタイルシートに半角英数字で # (シャープ)ID名 としてID(エリア)を作成し、IDの後に指定したタグを付加することでエリア別に指定タグのデザインを変えることができる
- <div>タグにID名を入力スタイルシートに作ったIDを、エリアわけしている<div>タグの中に半角英数でスペースを入れた後、class="ID名" の形で入力し、その<div>内の指定タグにだけデザインを適応させる
- IDは1ページ内で1回しか使えない