HTMLタグとCSS まとめ
スタイルシートを上手に使いこなしている人は、たいていHTMLタグは手打ちです。ホームページ作成ソフトで作ってしまうと、ソースがごちゃごちゃして何がなんだかわからなくなってしまうからです。
シンプルな基礎の基礎的HTMLタグだけを覚えてしまえば、あとはスタイルシートでどんどんデザインすることができます。このページでは、HTMLの基礎からスタイルシートでのサイトレイアウトまでの要点をまとめていますので、もう一度おさらいしておきましょう。
色々なタグがありますが、HTMLの基本は文章中で使う ( ) かっこ と同じように始まりと終わりのタグで囲います。
タグの効果を見せたい文字をHTMLタグではさんで使います。
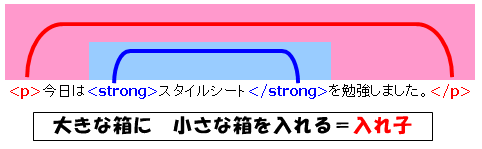
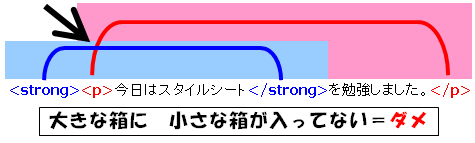
1行の文章(テキスト文字)の中で複数のタグを使う場合はカッコが重ならないようにつけます。

それぞれのタグを小さな箱と大きな箱と考え、箱同士が重ならないようにHTMLタグを配置します。この状態を「入れ子」と呼んだり「ネスト(nest)」や「ネスティング」と言います。


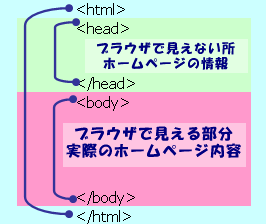
HTMLファイルは、<head>から</head>の間に文字コードやHTMLファイルのタイトルなどの情報を書く場所がありますが、インターネットエクスプローラーなどでは直接見ることができない場所です。
実際に見える部分は<body>から</body>間にHTMLタグによって書かれます。
<head>から</head>の細かな情報を全て覚える必要はなく、正しいHTMLの枠組みをテンプレートからコピー&貼り付けで使いまわします。
ブロックレベル要素とは、タグを使った行いっぱいに作用するタグを言います。段落<p>、テーブル<table>、見出し<h1> <h2> <h3>などがあります。
インライン要素とは、行の一部分だけに作用するタグを言い、太字<strong>、リンク<a>、画像<img>などがあります。
インライン要素は、ブロックレベル要素の中で使わなければなりません。
OK→ <p><strong>スタイルシートの説明</strong></p> (ブロックレベルで始まっている)
style="●"をHTMLタグに書き込んで直接デザインを指定することができます。各種タグの中に半角スペースを入力し、その後にstyle="●"と書き、●の中にスタイル属性(デザイン)を書いていきます。
フォントの色・背景色・中央揃えなど、複数のデザインを一つのタグに指定する場合は、 ; セミコロンで区切っていくつでも入力することができます。
H1タグです
HTMLタグに直接デザインを書き込まず、デザインは外部スタイルシート1枚のみにすることによって、全てのHTMLファイルのタグにデザインを適用することができます。

外部スタイルシートは、半角英数字のファイル名をつけ、 .css の拡張子でテキストエディタで作成します。
HTMLファイルの<head>~</head>の間に<link rel=stylesheet type="text/css" href="●">とスタイルシートへのリンクを書いておくことによって、外部CSSのデザインを参照させます。●にはスタイルシートへのURLが入ります。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<h1>H1タグ</h1>
</body>
</html>
H1タグ
スタイルシートにはタグを直接指定してデザインをすることもできますが、指定したタグがHTMLファイルの中で複数使われている場合は全てのタグにそのデザインが適用されてしまいます。全てではなく指定したタグにだけそのデザインを適用させたい場合にCSSのclassを使います。
スタイルシートに . (ドット)クラス名 { }としてデザインを書き、そのデザインを適用させたいHTMLタグに半角英数でスペースを入れ、class="クラス名" を書き足します。
スタイルシートのクラスは、複数の箇所のHTMLタグに何回でも使うことができます。
<li>liタグは、リストを作ることができます</li>
<li class="pink">liタグは、リストを作ることができます</li>
<li>liタグは、リストを作ることができます</li>
<li class="pink">liタグは、リストを作ることができます</li>
<li>liタグは、リストを作ることができます</li>
</ul>
- liタグは、リストを作ることができます
- liタグは、リストを作ることができます
- liタグは、リストを作ることができます
- liタグは、リストを作ることができます
- liタグは、リストを作ることができます
各ページ共通のレイアウトデザインのヘッダー、メニューなどのエリアは、<div>タグにIDをつけてエリア分けします。スタイルシートに半角英数字で # (シャープ)ID名 としてID(エリア)を作成します。
HTMLファイルの各エリアを、<div id="クラス名">でエリア分けします。スタイルシートに#ID名 + 半角スペース + タグ + { デザイン }で、各エリア(ID)のタグに指定したデザインを適用することができます。
HTMLに指定するIDは、一つのHTMLファイルに対して1箇所しか使うことができません。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<div id="header">
<p>ヘッダー</p>
</div>
<div id="menu">
<p>メニュー</p>
</div>
<div id="main">
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
</div>
<div id="footer">
<p>フッター</p>
</div>
</body>
</html>
#menu p{background-color:lavender}
#main p{color:navy}
#footer p{background-color:lavender;text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
<div id="ID名">で指定したエリアは、floatというスタイルシートのプロパティで左右にレイアウトすることができます。floatで左右を指定したエリアはclearというプロパティで左右のレイアウトを解除します。(HTMLソースは上記IDの説明で表示したものと同じです。)
#menu{float:left}
#menu p{background-color:lavender}
#main{float:right}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
スタイルシートのfloatプロパティでメニューエリアとメインコンテンツエリアを左右分たとき、モニタの大きさの影響でデザインが崩れるのを防ぐため、各エリアに幅の設定とページ全体を中央寄せするために左右の余白の設定をスタイルシートで行います。(HTMLソースは上記IDの説明で表示したものがベースです。)
<div id="container">
(中間のタグは省略します)
</div>
</body>
#menu{float:left;width:100px}
#menu p{background-color:lavender}
#main{float:right;width:190px}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
#container{width:300px;margin-left:auto;margin-right:auto}
body{text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター