CSSとテーブルのレイアウト
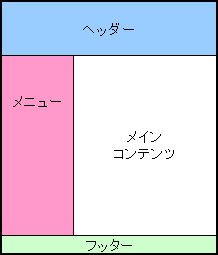
複雑なテーブルタグを使わなくても、スタイルシートで簡単にテーブルのようなレイアウトを作ることができます。スタイルシートのIDとは?で説明したときのページのレイアウトをもう一度確認してみましょう。

このようなページレイアウトにテーブルを使うのは一昔前の話になりつつあります。テーブルタグは確かにこのようなレイアウトができますが、それはスタイルシートがまだ世界に無かった頃の話です。今ではスタイルシートでレイアウトするのが当たり前になってきましたし、HTMLタグもシンプルなままでレイアウトできます。
これからHTMLやスタイルシートを覚えようという方は、スタイルシートでのレイアウトを覚えてしまいましょう。このレイアウトにも、スタイルシートのIDとは?で説明した<div>タグが活躍します。まずは前回作成したHTMLファイルとCSSファイルをもう一度確認してみましょう。
<HTML lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>サンプルページ</title>
<link rel=stylesheet type="text/css" href="style.css">
</head>
<body>
<div id="header">
<p>ヘッダー</p>
</div>
<div id="menu">
<p>メニュー</p>
</div>
<div id="main">
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
<p>メインコンテンツ</p>
</div>
<div id="footer">
<p>フッター</p>
</div>
</body>
</html>
#menu p{background-color:lavender}
#main p{color:navy}
#footer p{background-color:lavender;text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
一番最後のブラウザでの見え方の部分をみて下さい。メニューを左に、メインコンテンツを右にレイアウトしますが、HTMLタグは一切さわりません。全てスタイルシートに記入していきます。
スタイルシートには、 float というプロパティがあり、 float:left で左寄せ、 float:right で右寄せができます。つまり、左に寄せたいエリア(=メニュー)にfloat:left を追加し、右に寄せたいエリア(=メイン)にfloat:rightを追加します。これで左右に表示されるようになります。
しかし重要なのは、floatというプロパティはclearというプロパティで解除しない限り、floatが指定されたIDから下の部分全てに適用されてしまいます。今回はメニューを左に、メインを右にするだけで、フッター部分は通常通り表示させます。ですのでスタイルシートの#footerの部分に clear:both と追加します。bothというのはfloat:leftもfloat:rightも両方ナシにするよ、という意味です。
今スタイルシートには、それぞれのIDのタグまで指定されていますので、タグにfloatを指定せず、ID(エリア)全体に指定を入れます。
#menu{float:left}
#menu p{background-color:lavender}
#main{float:right}
#main p{color:navy}
#footer{clear:both}
#footer p{background-color:lavender;text-align:center}
ヘッダー
メニュー
メインコンテンツ
メインコンテンツ
メインコンテンツ
フッター
これでメニューとメインコンテンツが左右に分かれましたが、なんか不恰好ですね。メニューは端っこの方にいっていますし、メインコンテンツは逆の隅っこに並んでいます。これは、それぞれのエリアに幅の指定をしなかったからなんです。次の項目で、各エリアの幅を設定してもう少しまとまりのあるレイアウトにします。
- float:right指定のエリア(div)を左側へ
- float:left指定のエリア(div)を右側へ
- clear:both左右のfloat配置を解除